تركيب القالب
رفع القالب
من تبويب :
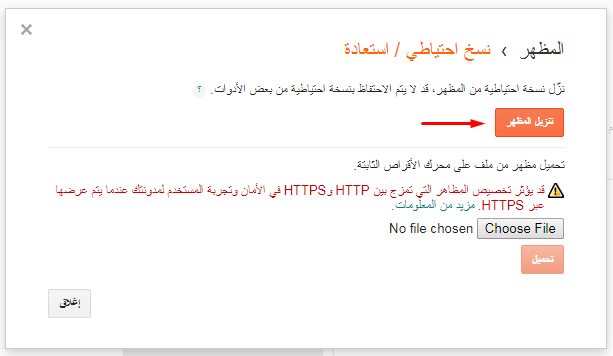
أولاً - نقوم بأخذ نسخة إحتياطية من القالب الحالي في المدونة بالضغط على زر :

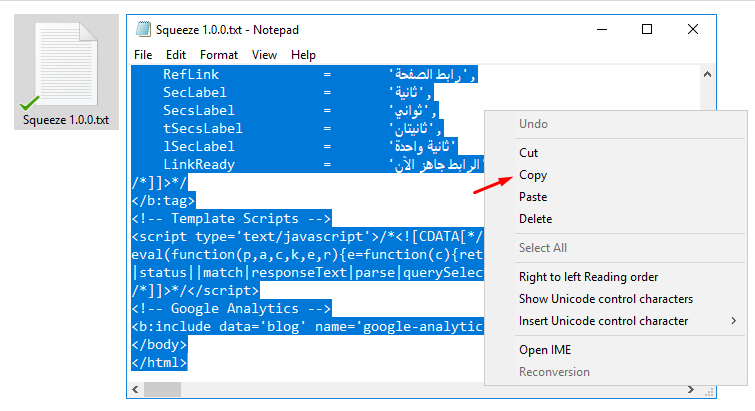
ثانيا - نقوم بنسخ محتوى ملف القالب الذي تم تحميله :

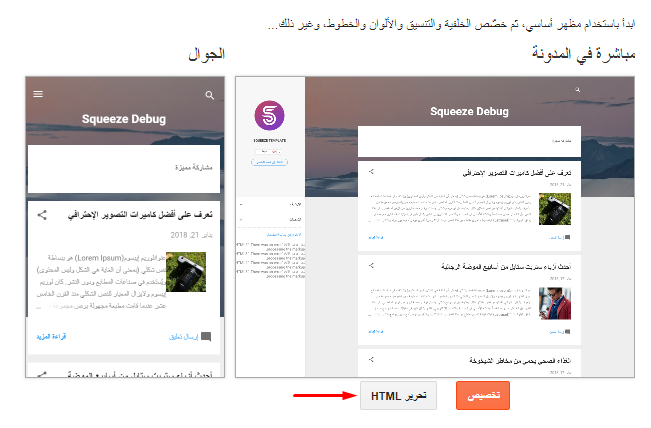
ثالثاً - نقوم بتحرير أكواد المدونة عن طريق الضغط على زر :

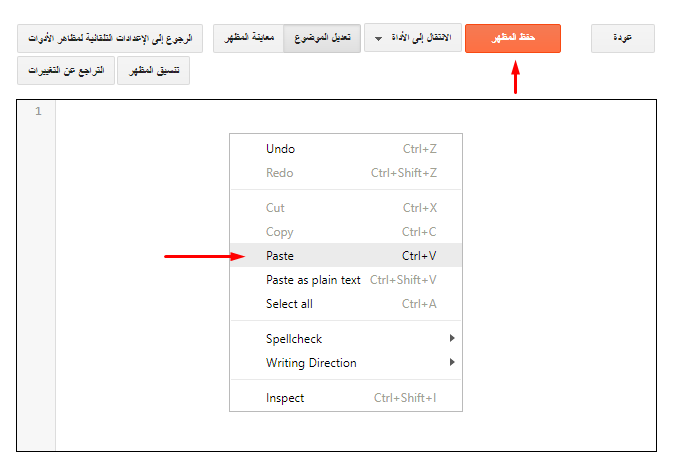
أخيراً : نقوم بحذف جميع الأكواد الموجودة ولصق محتوى ملف القالب الذي قمنا بنسخه والضغط على زر بعد الإنتهاء :

تفعيل القالب
لابد من تفعيل القالب قبل الشروع في إستخدامه وذلك بتوليد كود التفعيل الخاص بمدونتك من الأداة المرفقة ، ثم تقوم بنسخ الكود المولد وفتح تبويب وإضافة الكود داخل عنصر كود التفعيل والضغط على .

إنشاء كود تفعيل
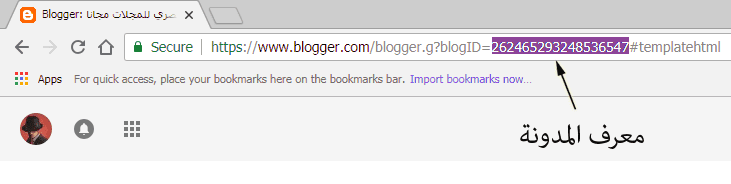
يمكنك إنشاء كود تفعيل خاص بمدونتك انطلاقا من معرف المدونة , قم بلصق معرف المدونة التي تريد تفعيل القالب بها وانقر على توليد كود التفعيل :

أكواد الميتا
أغلب أكواد الميتا في قالب Squeeze جاهزه وتعمل بشكل تلقائي حسب القيم التي يمكن استخلاصها من كل صفحة ، لكن بعض أكواد الميتا لابد من إضافتها بشكل يدوي داخل القالب .
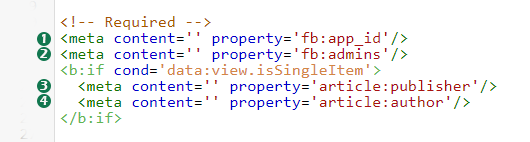
نقوم بفتح تبويب والضغط على زر سنجد في بداية الأكواد الجزء المكتوب أعلاه
<!-- Required -->
ما تحت هذا العنوان هو ما ستقوم بملء محتواه والضغط على زر كالتالي :

-
معرف (id) تطبيق الفيس بوك .
-
معرف (id) حساب مدير التطبيق .
-
رابط صفحة موقعك على الفيس بوك .
-
رابط حساب المؤلف على الفيس بوك( يمكنك وضع رابط صفحة الموقع على الفيس بوك إذا كان الموقع به عدة مؤلفين ).
إعدادات القالب
داخل تبويب يوجد عنصر إعدادات القالب هذا العنصر يمكن من خلاله التحكم في الكثير من الأمور البرمجية الصعبة داخل القالب لكن بطريقة بسيطة باستخدام بعض الأكواد القصيرة فقط .
في الجدول التالي جميع الإدخالات التي يمكن استخدامها داخل عنصر إعدادات القالب وشرح وظيفة كل منها والقيمة الإفتراضية لكل إدخال :
max-resultsالعدد الأقصى للتدوينات في صفحات البحث وصفحات التسميات10max-introالعدد الأقصى للتدوينات في السلايدر الرئيسي( اثنان منها ثابتة والباقي سيكون للسلايدر المتحرك )7max-tickerالعدد الأقصى للتدوينات في شريط الأخبار المتحرك7comment-sysيتم اختيار أنظمة التعليقات المراد استخدامها وترتيب ظهورها مفصولاً بينها بعلامة- . أمثله :facebook-disqus-bloggerblogger-facebook-disqusdisqus-facebookdisqusbloggerFB-app-IDمعرّف تطبيق Facebook في حالة استخدام تعليقات Facebook لا يوجدdisqus-IDمعرّف تطبيق Disqus في حالة استخدام تعليقات موقع Disqus لا يوجدspinnerعلامة تحميل صفحات القالبللتشغيل trueللتعطيل falsetruewide-backgroundنمط خلفية القالبواسع trueمربع falsefalseprotectوضع الحماية من النسخ واستخدام زر الفأرة الأيمنللتشغيل trueللتعطيل falsetruerdct-timeعدد ثواني الإنتظار في صفحة تحويل الروابط10auto-redirectتحويل الزائر عند إنتهاء العداد بدون الضغط على الزرfalserdct-excludeالروابط المستثناه من إعادة التحويليفصل بين الروابط بفاصلة , وبدون مسافاتغير معرفcool-commentsتعطيل إمكانية التعليق بصورة أو فيديوtrue
تخصيص القالب
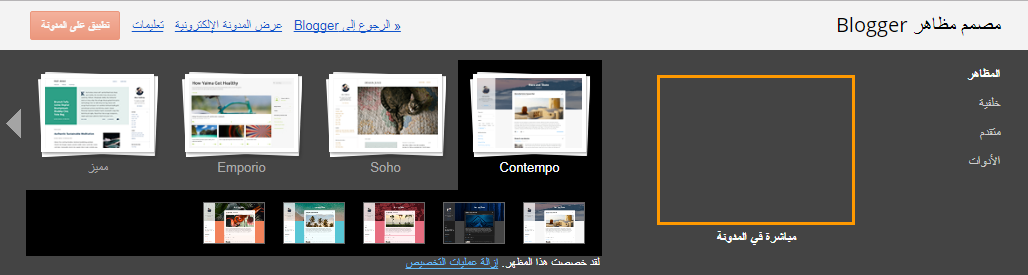
من تبويب نقوم بالضغط على زر للدخول إلى صفحة مصمم المظاهر
-
لتغيير خلفية القالب نقوم بالضغط على تبويبخلفية واختيار الخلفية المطلوبة أو رفع خلفية خاصه .
-
لتغيير ألوان القالب نقوم بالضغط على تبويبمتقدمواختيار الالوان المطلوبه.
-
لتغيير مقاسات عرض القالب وعرض الشريط الجانبي والهوامش الداخليه والخارجيه للعناصر نقوم بالضغط على تبويبضبط العروض.
-
يمكن إضافة أكواد CSS خاصة إلى القالب من خلال الضغط على تبويبإضافة CSS

بعد الانتهاء من الخلفية والألوان والعروض نقوم بالضغط على زر قبل الخروج.
عناصر القالب
جميع عناصر القالب توجد داخل تبويب .
مواقع التواصل الإجتماعي
يوجد في القالب ثلاث عناصر لعرض أيقونات مواقع التواصل الإجتماعي الأول في الشريط العلوي والثاني في الشريط الجانبي والأخير في شريط الحقوق .
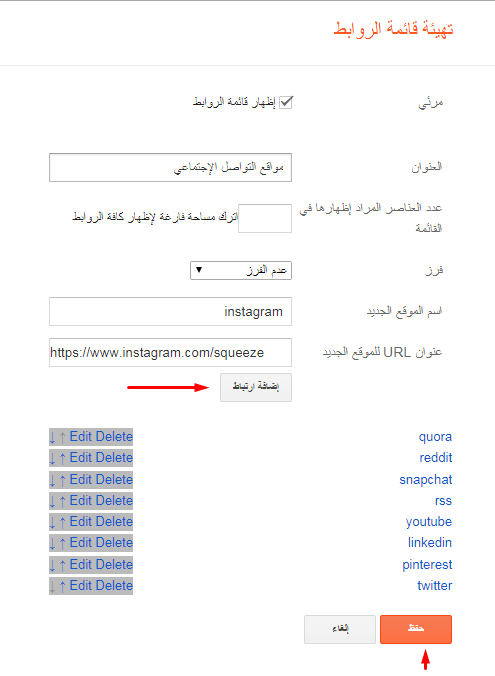
العنصر الأول والأخير من مواقع التواصل الإجتماعي يتم إضافة روابط المواقع فيه بطريقة واحدة :
-
في خانة أسم الموقع الجديد يتم إضافة أسم الموقع ( بحروف صغيرة ) .
-
في خانة عنوان URL للموقع الجديد يتم إضافة رابط صفحة الموقع .
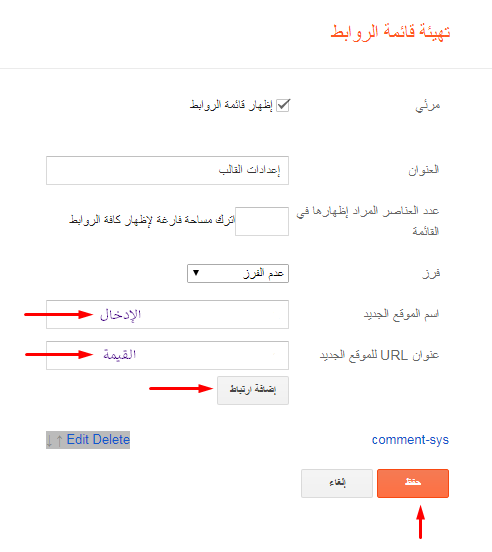
بعد إضافة كل موقع لابد من الضغط على زر وبعد الإنتهاء من إضافة جميع الروابط نقوم بالضغط على . مثال مصوّر :

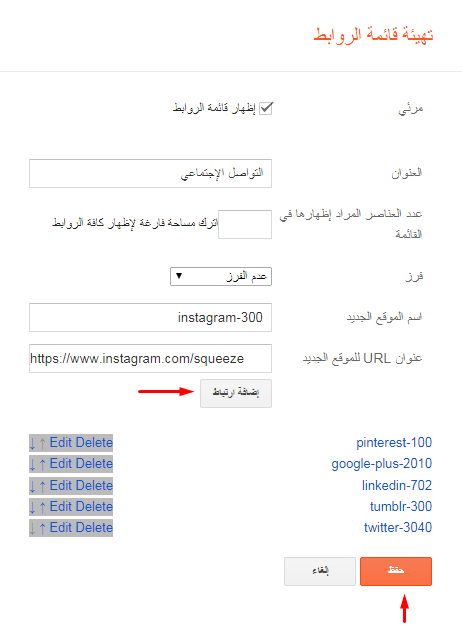
العنصر الثاني من عناصر مواقع التواصل الإجتماعي الموجود في الشريط الجانبي يمكن إضافة عداد للمشتركين في كل موقع بالطريقة الآتية :
بعد إضافة كل موقع لابد من الضغط على زر وبعد الإنتهاء من إضافة جميع الروابط نقوم بالضغط على . مثال مصوّر :

الشعار
هناك خيارين لعنصر الشعار في القالب :
-
إظهار أسم الموقع ووصفه .
-
رفع صورة للشعار لتظهر بدلاً من الأسم والوصف .
في حالة رفع صورة للشعار فأفضل مقاس للصورة هو عرض 300px وارتفاع 90px
القائمة الرئيسية
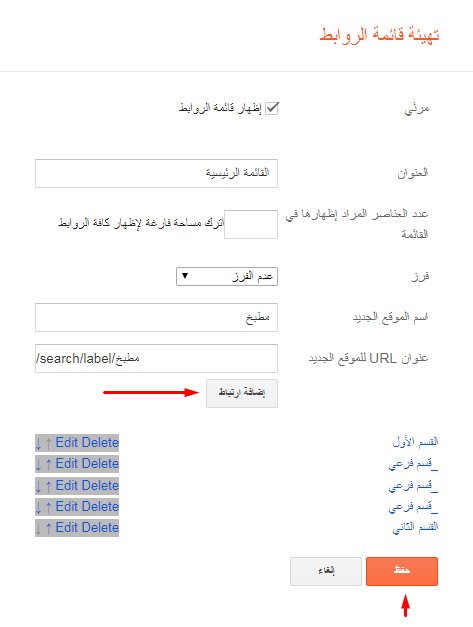
في خانة أسم الموقع الجديد يتم إضافة عنوان الرابط .
في خانة عنوان URL للموقع الجديد يتم إضافة الرابط .
لعرض قائمة فرعية تحت رابط رئيسي يتم إضافة _ قبل عنوان الرابط ، ثم ترتيب الروابط باستخدام الأسهم الصغيرة بالجانب الأيسر لجعل الروابط الفرعية أسفل الرابط الرئيسي . مثال مصوّر :

السلايدر الرئيسي وشريط الموضوعات

عنصري الواجهة السلايدر وشريط الأخبار المتحرك يتم إضافة محتواهم بالخيارات نفسها :
-
recent: لعرض التدوينات الأخيرة في المدونة . -
random: لعرض تدوينات عشوائية . -
تسمية : إضافة أي تسمية من التسميات الموجودة في المدونة ( تأكد من تطابق حروف الإدخال مع حروف التسمية الموجودة في المدونة من حيث الهمزات والنقاط والمسافات حتى لا يظهر خطأ في الأداة ) .
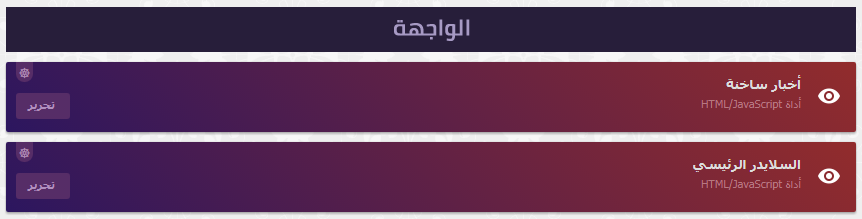
أقسام الصفحة الرئيسية
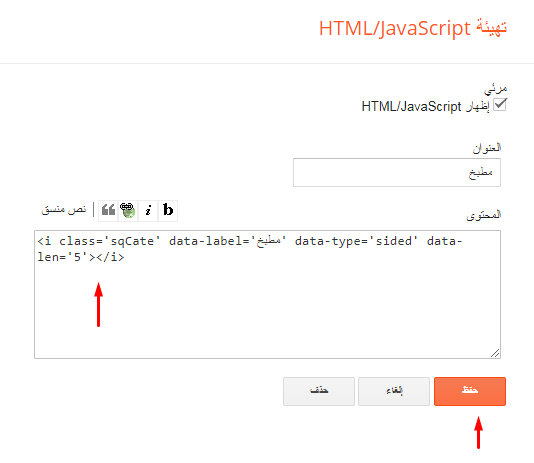
هناك عدة أشكال وخيارات مختلفة لأقسام الصفحة الرئيسية ، لذلك تم تجهيز النموذج التالي لتوليد محتوى أقسام الصفحة الرئيسية :
بعد توليد كود القسم نقوم بإضافة أداة جديدة بالضغط على داخل تبويب من نوع HTML/JavaScript تحت الأجزاء المخصصة لعرض الأقسام والمعنونة في التخطيط بأسم أقسام الرئيسية ويتم إضافة الكود الذي قمنا بتوليده بداخلها والضغط على زر .


منطقة المؤلفين

من خلال هذا القسم يتم إضافة أداة خاصة بكل كاتب تشمل جميع بياناته ويمكن من خلالها التحكم في عدة أشياء في نفس الوقت ، مثل :
-
إضافة نبذة عن الكاتب.
-
إضافة رتبة أو وظيفة الكاتب في المدونة.
-
إضافة روابط الصفحات الشخصية للكاتب على مواقع التواصل الاجتماعي.
-
إضافة وحدات اعلانية مستقلة لكل كاتب تظهر في تدويناته فقط.
ملاحظات
-
ظهور الملف الشخصي للكاتب أسفل تدويناته أو في صفحة المؤلفين بشكل جماعي أو فردي يعتمد على وجود أداة تخص الكاتب في منطقة المؤلفين ، بمعنى أنه إذا لم يتم إضافة أداة بأسم الكاتب في منطقة المؤلفين فلن يظهر ملفه الشخصي أسفل تدويناته ولن يظهر كذلك في صفحة المؤلفين .
-
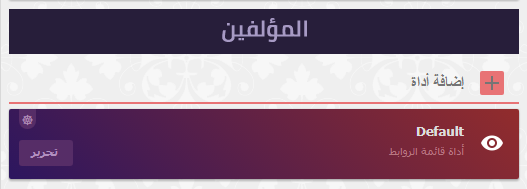
يوجد أداة جاهزة بعنوان
Defaultهذه الأداة هي الوضع الإفتراضي حيث يمكن استخدام هذه الأداة في حالة الرغبة في ظهور وحدات اعلانية موحدة في جميع التدوينات بغض النظر عن الكاتب.
طريقة الإضافة
أولاً - نقوم بالضغط على ونبحث عن أداة قائمة الروابط ونضغط على زر إضافة.
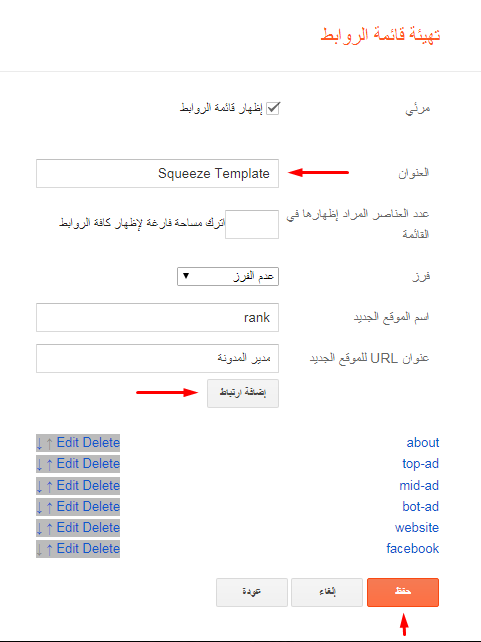
ثانياً - نقوم بكتابة أسم المؤلف في خانةالعنوان ، ولابد أن يكون أسم المؤلف المكتوب في العنوان متطابق مع أسم المؤلف في المدونة من حيث الهمزات والنقاط والمسافات...إلخ .

ثالثا - نقوم بإستخدام الإدخالات التالية لإضافة محتوى الأداة الخاصة بالكاتب :
aboutإضافة نبذة عن الكاتبrankإضافة رتبة الكاتب في المدونةtop-adإضافة شفرة إعلانية تظهر في بداية جميع موضوعات هذا الكاتبmid-adإضافة شفرة إعلانية تظهر في منتصف جميع موضوعات هذا الكاتبbot-adإضافة شفرة إعلانية تظهر في نهاية جميع موضوعات هذا الكاتبwebsiteرابط الموقع الشخصي للكاتب كذلك يمكن إدخال اسم اي موقع تواصل اجتماعي بحروف انجليزية صغيرة مثال facebook او twitter او google-plus . مثال مصوّر :


أكواد قصيرة
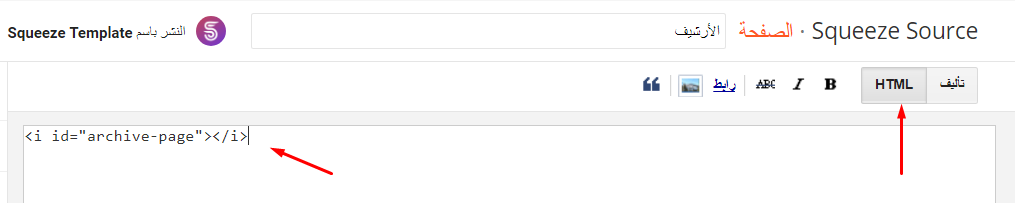
بعض الأكواد القصيرة يمكن استخدامها داخل التدوينات او لعمل صفحات ثابته مثل صفحة المؤلفين أو صفحة نموذج الاتصال . ويتم إضافة الكود داخل تبويب أثناء كتابة المشاركة

<><><i class="post-contact-form"></i>
<i class="sq-widepost"></i>
<i id="archive-page"></i>
<i id="authors-page"></i>
<i id="redirect-page"></i>
صغير
<a href="#" class="sq-button sm">عنوان الزر</a>متوسط
<a href="#" class="sq-button md">عنوان الزر</a>
كبير
<a href="#" class="sq-button lg">عنوان الزر</a>كبير جداً
<a href="#" class="sq-button xl">عنوان الزر</a>رسالة نجاح
<i class="msgs success">هنا محتوى الرسالة</i>رسالة خطأ
<i class="msgs error">هنا محتوى الرسالة</i>رسالة تنبيه
<i class="msgs warning">هنا محتوى الرسالة</i>رسالة معلومات
<i class="msgs info">هنا محتوى الرسالة</i>رسالة هدية
<i class="msgs gift">هنا محتوى الرسالة</i><pre class="sq-code">
....... ضع أكوادك البرمجية هنا .......
</pre>
<div class="premium">
....... ضع أكواد المحتوى الذي تريد إخفاءه هنا .......
</div>